How to put Google’s latest algorithm update to work for your site
Google is at it again with its algorithm updates. The Page Experience Update is the newest on the list, and while a Google update is usually a good thing, it will still require some modification on your part so that you are able to stay at the top of search results for your business.
Great content is still key. Google made it abundantly clear that your great content will still rank highly in Google Search, despite a poor page experience because they certainly don’t want you to stop content creation. They note that a good page experience would not override your well-written, relevant content, but in cases of multiple pages with similar content, page experience becomes extremely important for search visibility. How similar content is defined though – is at Google’s mercy.
You may have read that the Page Experience update was scheduled for May 1st, 2021, but Roll-out has been postponed slightly to the middle of June. So get your SEO hat on, and let’s talk about what you will need to do to prepare.
What is Page Experience and what does this update mean for my search results?
Google has been shifting focus from simple keyword algorithms and moving more toward providing the most valuable user experience in terms of website and page rankings. Think of the internet as a store, any store. If presented with options, would you want to shop from the massive shipping crates where everything is there, but you have no idea where, and maybe it’s falling on you at times? OR would you rather find just what you need without anything getting in your way? That is part of where page experience comes in. Simply put: Google will give a higher rank to pages that people have the easiest time using.
Updates of this sort have been happening little by little for years to weed out the ‘junk’ from the easy-to-understand pages, but this is a big one. This focuses on the usability of each page of your site and ranks accordingly on a page-by-page basis.

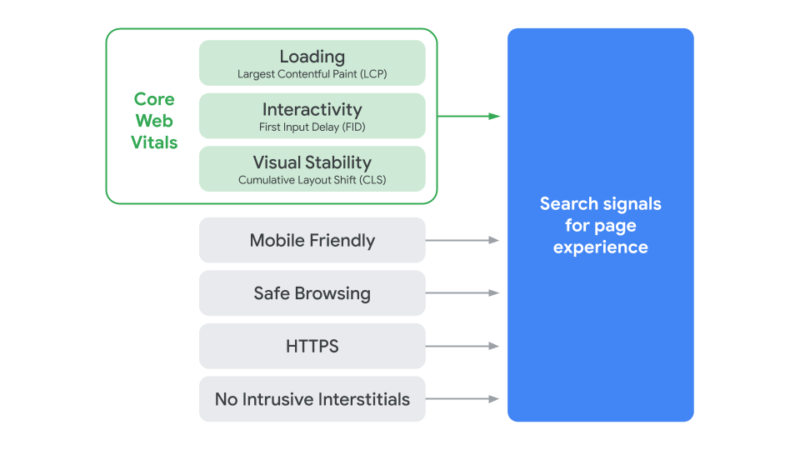
Search algorithms are looking at Core Web Vitals and Page Experience Signals:
- Page load times – Best practice is 1 second or less. This is also known as a Core Web Vital called Largest Contentful Paint (LCP).
- Interactivity – The time period from when a user first interacts with a page (with a click, tap, or other control) to the time when the browser is able to begin processing visually obvious event handlers in response to that interaction. This is the second Core Web Vital: First Input Delay (FID).
- Visual Stability – In other words, your layout doesn’t shift much as the page fully loads. This is the third Core Web Vital aptly named Cumulative Layout Shift (CLS).
Additional search signals and equally important metrics to keep in mind are:
- Mobile-Friendly Design – Approximately half of your audience is mobile, but we will touch on that later.
- Safe Browsing – Contains no malware.
- HTTPS Security – Because it’s 2021, y’all.
- No Intrusive Interstitials – (Inter-what?) For example: Showing a popup that covers the main content immediately after the user navigates to a page from the search results, or pops up while they are looking through the page, displaying an overlay that the user has to dismiss before accessing the main content, or using a layout where the above-the-fold (read: top) portion of the page presents a call to action or unrelated content, but the original content has been placed inline underneath the fold.
How can I optimize my page experience so my rankings aren’t reduced?
Keep producing great content, and pay attention to your Core Web Vitals mentioned above. Your Core Web Vitals are like your own breathing and blood pressure, only in webpage-form. They matter the most when it comes to page experience evaluation, and they apply to every page on the web. Make sure you are looking out for your page load times, interactivity, and visual stability, as well as making note of the design of your landing pages and web forms.
You also will want to take into account the accessibility of your site for those who may use screen readers or keyboard navigation, and even consider whether your button design creates a satisfying user experience.
This update considers much of what we already know about page speed and user experience metrics, and then adds urgency for website owners to prioritize these items where they may not have in the past. While you continue to plan your development team schedule and resources, you must now also make sure to account for and prioritize the new metrics so you stay on top of your search rankings.
Pro tips you can use right away to prepare for the page experience update:
With this new set of ranking factors under the Page Experience moniker, we in the web content world have been preparing for this update. My team uses the tools Google has given us to get our own sites and our client sites ready, and we have developed a standardized game plan which we can then tailor to your individual needs so you are ready for the roll-out.
Get started with our guidance, or if you prefer to DIY it, here are five important points to stay on track:
1. Optimize all pages on your site for mobile search.
As of the end of 2020, mobile devices generated just over 50% of global website traffic, and this statistic should not be ignored. Effective 2019, Google’s mobile-first indexing and algorithms have been looking to the mobile version of a site’s content to rank pages from that site. If you have not already, you should most definitely make your page mobile-friendly by reducing code, leveraging browser caching, and reducing redirects. Your page design should be simple and responsive, attractive on smaller screens, and your site structure should be optimized for easily navigating on mobile devices.
2. Improve your page load speeds.
A delay of just one second in loading can decrease conversion rates by 70%, according to Google’s own research. Just ONE second. A best practice is to keep page load times just under three seconds, but optimal load times are one second or shorter. A way to do this is to minimize HTTP requests. The more components on the page, the longer it takes for it to render. Combining files and minifying source code will help alleviate this, as will asynchronous loading of files, cleaning up the operation of JavaScript loading, and server response times. Be sure to check on your image file sizes, compression, and caching as well.
3. Separate your Calls to Action (CTAs).
Subscribe; make an appointment; sign up for newsletters; buy now – these are just a few of the CTAs you see every day on nearly every site you visit. Your page will have reader or shopper milestones at different points, so be sure to customize your calls to action accordingly. The design of CTA buttons is as important as the CTA itself, sometimes more so.
4. Always use alt text for your images.
I have previously mentioned image compression as a way of reducing page load times, but there is an additional factor involved when it comes to experience and page ranking: Good ol’ alt text. This is used to it describe the appearance and function of an image on a page, and it is a good idea to use it on every image, whether the image is important to the content or simply a visual to break up a wall of text. Alt text will be displayed in case the image file isn’t loaded, but also gets read by search engine crawlers for indexing. Having appropriate alt text helps in your search rankings. Image alt text should be short, specific, and ideally contain a keyword. When done properly, this will go a long way for your site’s organic search results.
5. And of course: Remember to focus on creating useful and understandable (a.k.a. great) content!
You may get so caught up in the metrics and technical issues of SEO that the most important element is set aside. Look up! Take a deep breath. Your unique and useful content will always play a critical role in determining your page rankings – so keep it coming while you look to the future with Google’s algorithm updates, and you will earn (or keep) that winning rank.