Let’s explore two basic ways of getting a page scroller in your site
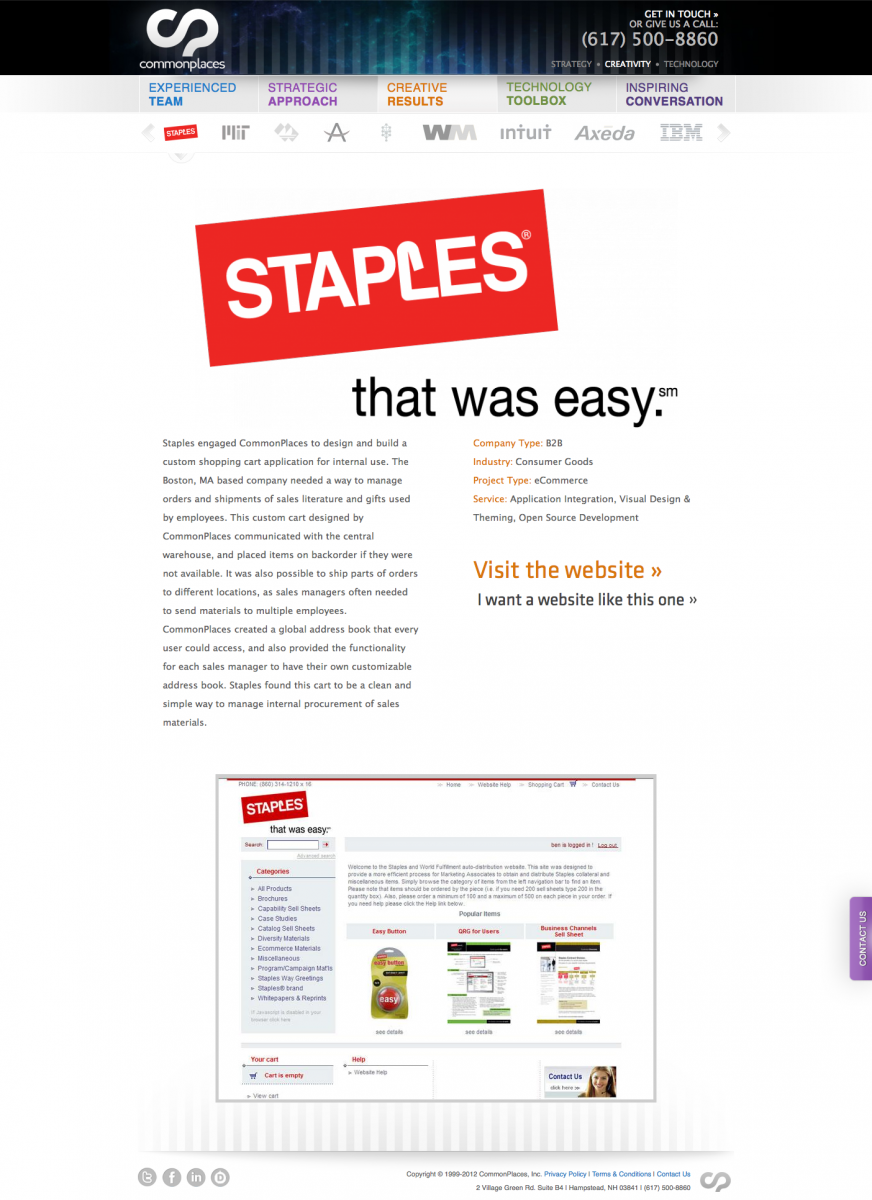
1) The first we have implemented on our company website at CommonPlaces.com, if you go to our portfolio you can take a look and see a beautiful horizontal scroller. Our approach for this session is AJAX based and uses the jQuery Tools Scrollable JavaScript Plugin to perform the scroller’_ this is what we are doing:
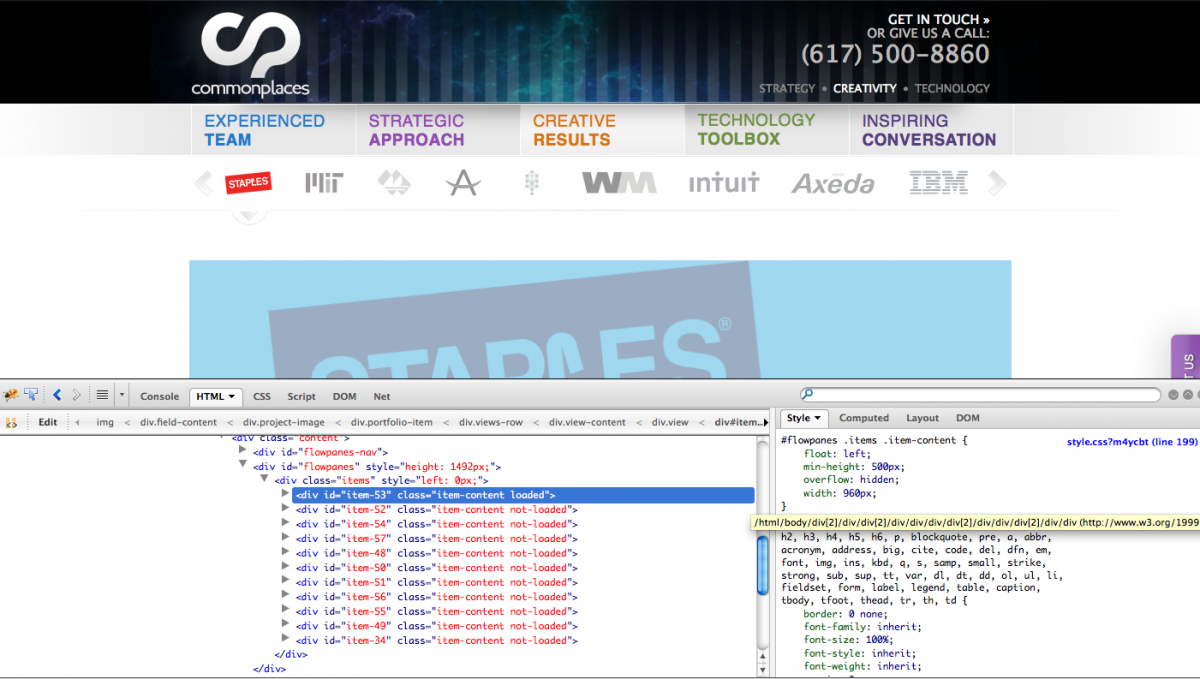
a) We have a view of our clients logos to display all the links (thumbnails) that we transformed in anchors with javascript; 
b) We have another view that will receive the NID (node id) from the thumbnail that was clicked and will load the content response into the containers that we have pre-defined; 
c) Following the instructions from the Scrollable plugin page you can verify how your HTML needs to be structured in order to work with the JavaScript plugin;
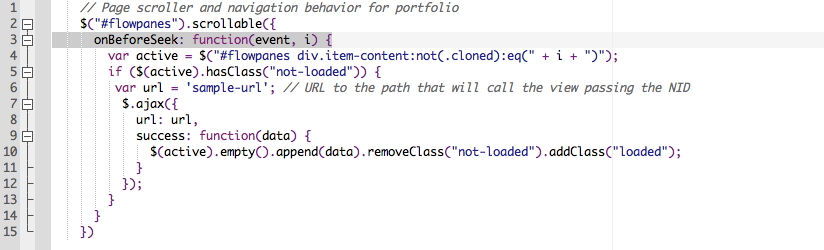
d) The AJAX request will happen on the onBeforeSeek property that happens before the scroller animation;

e) We have tweaked the JavaScript plugin in order to add the history and adjusted some things that we needed in order to work according our expectations;
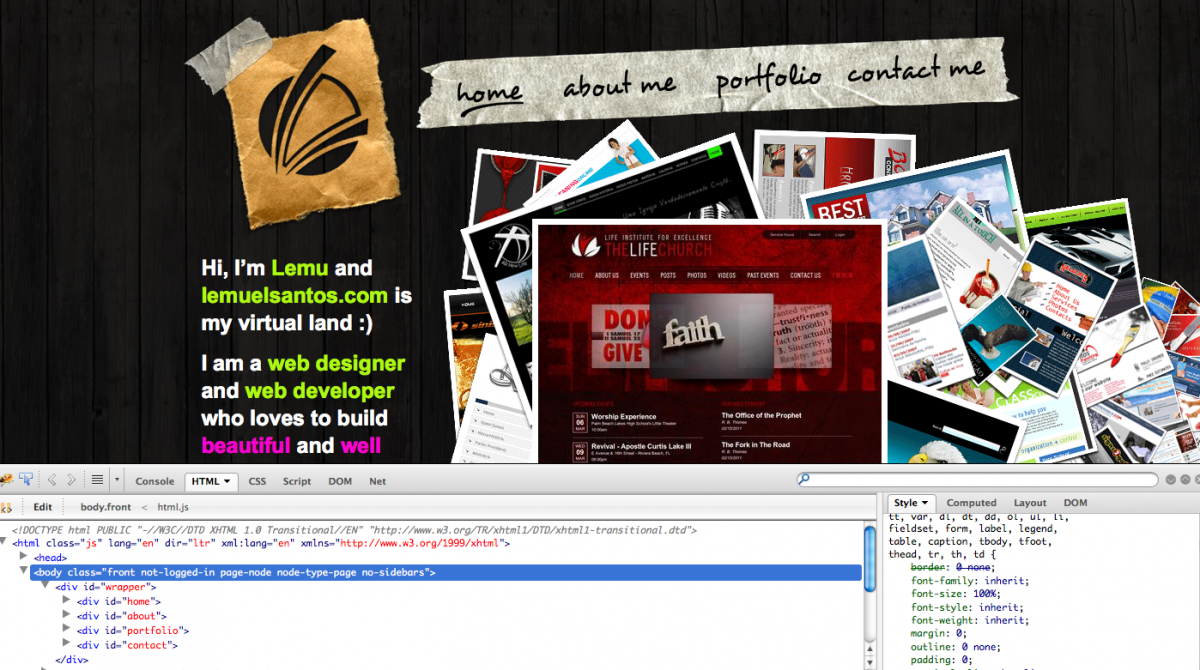
2) The second approach it’s simpler and you can see it working at lemuelsantos.com, and basically all that is necessary to do is having your content loaded in the page and create anchors before the sections that you want your scroller sliding to.
As you will notice is very simple to implement and very light weight, very easy to understand and to implement’_

We have had outstanding success with the usability of our site integrating this functionality into our site. It gives the site a smooth feel to it, where everything is there when the user calls upon it. At CommonPlaces we believe design and function should work hand in hand together to deliver an optimal overall product. Hopefully this will add some great functionality and feel to your Drupal site as well.


