Formatting documents for viewing on the web is a tough business. The problem is, every browser handles documents in different ways. Let’s pretend you have a document, 
Well, not so fast
Although your document has, thus far, been viewable on the browsers you’ve tested, it cannot be guaranteed that visitors who come to your site will be able to view your document the way you think they can. There are many reasons why this may be. Perhaps their browser doesn’t support PDF embedding. Perhaps their browser blocks PDF files from previewing. Perhaps they don’t have the latest ‘must be licensed’ Adobe PDF Previewer Mega Viewer Plugin Version 2.23.
What is the solution?
At CommonPlaces, we ran into this exact issue. How can we embed a document, including different types of documents, and ensure that the highest percentage of visitors will be able to view those documents? After doing a bit of research, it seemed like HTML5 generation was the way to go. Convert your documents to HTML5, and they will be viewable on any device that supports HTML5. This includes the elusive and much-coveted mobile device market. However, how do you convert a document to HTML5? This is a tough problem, as there are very different technologies that power various formats like Adobe PDF files and Microsoft Word documents.
After hunting around the interwebs, we stumbled upon a very interesting service called Crocodoc. As it turns out, Crocodoc was acquired by Box, and they were working on a new HTML5 document generation service called the Box View API, and this is where our journey begins.
Our amazing new client, Jurify, needed the ability to show document previews on their Drupal site. They have thousands of documents in Adobe PDF and Microsoft Word format. The solution was to integrate the Box View API with Drupal. At the time there wasn’t a Drupal module or a PHP library made for the API. What is an eager developer to do? Create a PHP library and the Drupal module of course!
The first step in interfacing with any 3rd party API is to understand how their API works. The Box View API is a clean, RESTful web service with token authentication (no oauth, yay!). First, you have to get a View API key, and you’ll be ready to start uploading and previewing documents.
Using the PHP Library
If you don’t have a Drupal site, and just want to use the PHP library, it’s dead simple. You need to include the two class files, and you’re ready to start having fun!
To use the API, you need to set your token:
You now have the ability to upload, delete, view, and download documents. To upload a document, you must first create a new Box_View_Document:
If your document isn’t publicly accessible, you can send the raw file contents using file_path like so:
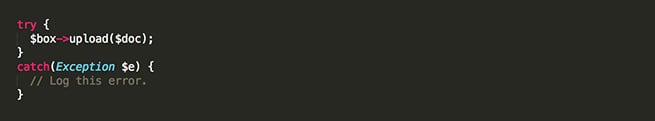
Now that you have your Box_View_Document setup, you’re ready to upload via the API. Be sure to wrap your API calls in a try/catch block, you don’t want any nasty uncaught exceptions.
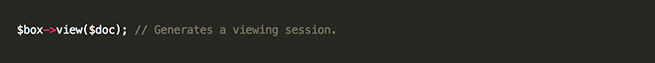
Now that you’ve uploaded your document, Box is processing it, generating an HTML5 version of your document. To view a Box View document, you have to generate a session. Sessions are short-lived links to a document preview. Once they expire, you’ll have to generate a new session. Using the PHP library, this process is a breeze. You just need to tell it you want a preview, and to print the session URL somewhere.
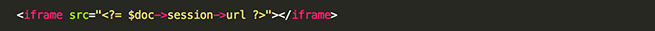
Now you can embed this document in a page using an iframe, or you can just link to the document.
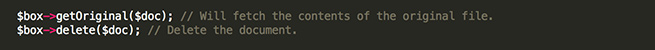
Interfacing with the Box View API is too simple, right? There are more things you can do:
Using the Drupal Module
The Box View API Drupal module integrates with the PHP library we’ve already discussed. You can either download the Drupal module, or if you have drush setup:
> drush en box_view -y
For our client, Jurify, we wanted to generate document previews whenever a new node was created that had a document attached. To do this, we started by creating a custom module so we could hook into Drupal. First, was to utilize the node_presave hook:
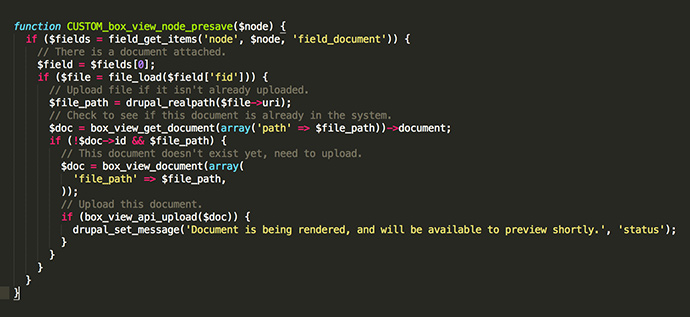
Next, you’ll want to check your file field in the node, and upload the file:
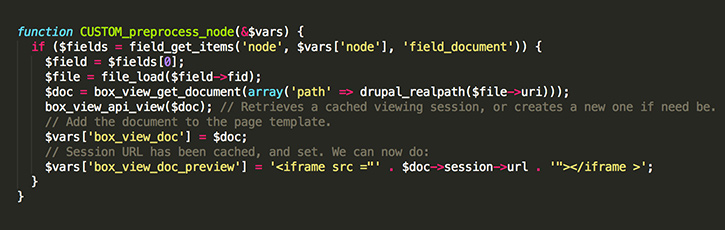
Now that we have our document uploaded, what can we do with it? Well, we can fetch the document for a given file path. If we want to view the document preview on the node template, we can simply use the built-in view method:
To show the preview in your node template you’ll have to modify the template to include:
You can also link to the document preview, rather than embed it. The Box View module comes with some predefined menu callbacks, including view:
Now that you’ve dipped your toe into the dark world of HTML5 document generation, feel free to leave a comment on this post, or create an issue for the PHP library/Drupal module.
* Click on any code sample to download all the code