A while back we talked about The Evolution of Web Design and how design trends have changed over time due to technological advancements and the overall expansions of web development. This time around I’ll be focusing more on a few current trends and where these advances have led us.
Bigger (Could Be) Better

To start off with, let’s go over what may be a more obvious trend that websites have been following. We have discussed Responsive Design in the past, but how else has this affected design? We’ve all seen the effect of a site being built responsively, and how it reacts smoothly to being viewed on many different screen sizes, but most of the time we think of it as adapting to smaller screens such as tablets and phones. However, this freedom also allows us to go bigger.
It used to be that developers would use a fairly standard 960 pixel width for their websites, which at the time, was perfectly acceptable because the typical resolution of computer screens was not much higher than that. Now though, this ‘Östandard size’ is much fuzzier and really depends on the designer and any preferred grid system they’d like to use. Part of this is because monitor sizes and their resolutions vary significantly more, but even a mere 13′ Macbook has a 1280px wide screen – leaving a lot of empty space for that 960px wide webpage. Personally, I prefer not to go below 1100px when designing, and may even go up to 1200 if a more ‘Öwide format’ design fits the client.


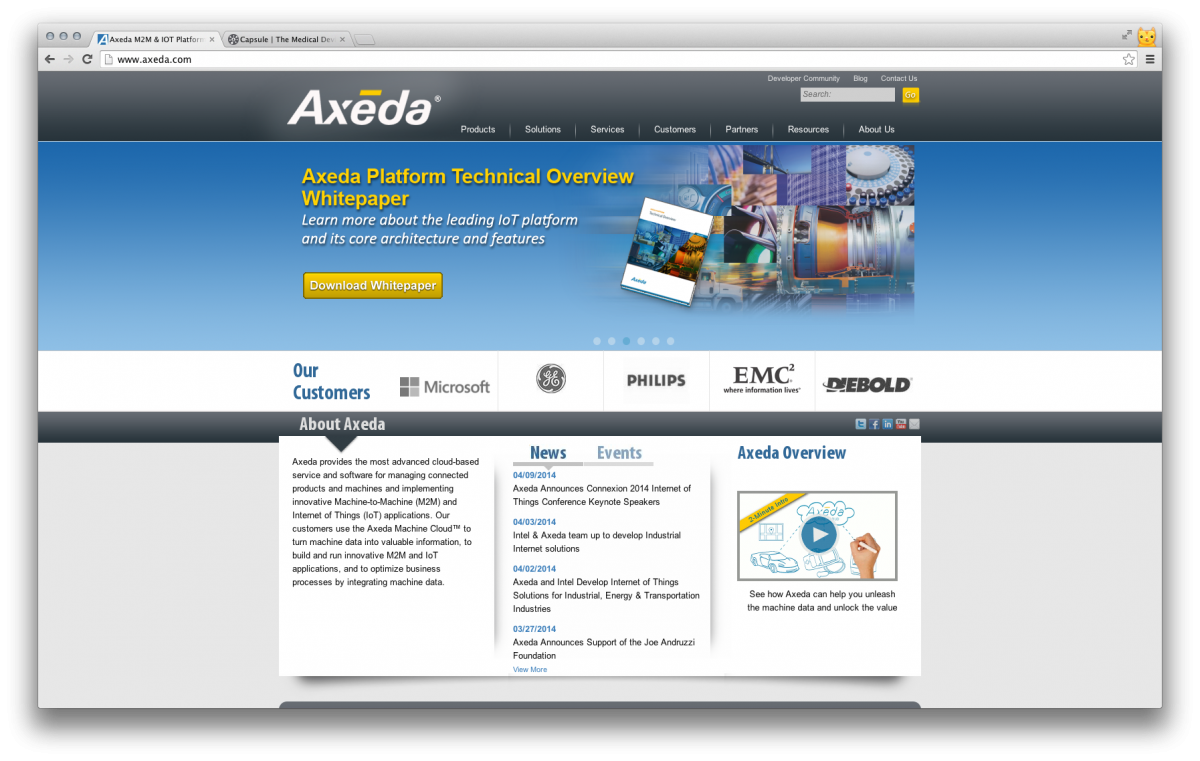
Examples: These are screenshots on a 1680px wide monitor
Top: a 960px wide container, Bottom: an 1100px wide container
Smooth Transitions ‘- Surprisingly Not That Complicated
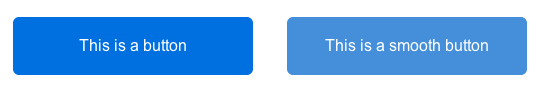
One of my favorite new standards for web design is the interactivity and visual effects that they may bring. For example: We’ve had color-changing buttons for years, in their ‘Öfaux-3D’ glory, but have you ever noticed how abrupt these buttons change from one color to the next?
CSS-Transitions can make your website feel much smoother and friendlier to use.
Click on the image to see an example of what I mean.
Of course this is barely even a tip on the iceberg, but is a good example of what just a single line of CSS alone is capable of. Adding Javascript or one of its libraries (such as JQuery)can add all sorts of incredible effects that enhance a user’s experience. These technologies are what allow for features such as rotating banners, dynamically changing content, or parallax scrolling. Just keep in mind that like all good things, there is such thing as too many effects and this can quickly slow down your website or worse, confuse the user.
Fonts ‘- Great for Text, and So Much More
In the past we have talked about web fonts and how we have far more options than we used to, by either using a collection such as Google Web Fonts or including our own fonts that have been enhanced for web by a tool such as Font Squirrel’s Webfont Generator. When you think about it, fonts are amazing. You can drastically change their size without losing quality, set their colors to whatever you like, spin them around, or even create a mask with them, so why limit these capabilities to just text?
Luckily for us, someone already figured this out. All over the web you can find amazing resources to use icons just as you would text, without having to worry about the images. One of our favorites is Font Awesome.
To use it, you simply link up the font like you would any other, and use the icon’s special code, and voila! You can style that icon however you wish with CSS. Decide that you like purple better than the blue it was before? Don’t worry about digging up that Photoshop file; you can just update the CSS color!