Staging is a copy of your production environment (your current live website) on a private server. This is a safe place that allows you to test any changes – major or minor – that you plan on implementing in a secure environment, preventing any unexpected errors on your live website.
What does staging mean?
To understand staging let’s start talking about the word environment.

No, not that environment… this environment

Each server (computer) used to host a website or application has different hardware and software dependencies in order for it to function properly. There are thousands of combinations on how to properly set up a server specific to your website’s demands and new technologies emerge daily. Once your server is set up for your website, this is called the “environment”.
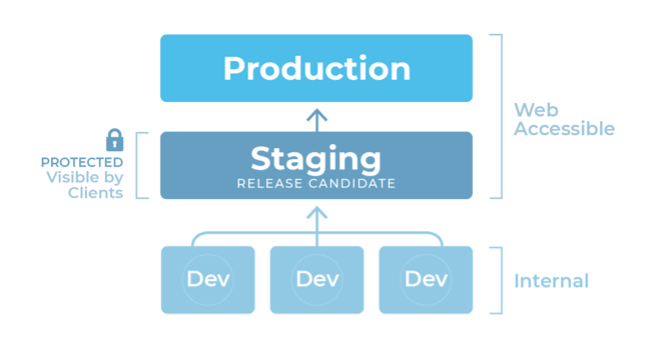
Now that you have an idea of what a server environment is let’s talk about the different types of environments, dev and production.
When we, the developers, first start to build your website we do so in what we call the dev environment. This could be an internal office computer, a developer’s personal computer or nowadays it’s usually a docker container set close to replicate the production server.
When planning a new site, we always ask “where will your final website be hosted?”. That will give us an idea of the “production environment”.
An example of information we need to know could be: Your production environment uses nginx as a web service, php 7.4 and php fpm to render php and the server is managed via cpanel.
This would give us insight into specific configurations we would need to account for when building your web application.

Why is staging important?
Staging is an environment for us to test and view your web application and changes before they go live to the world (production). Staging allows for us to mimic the production environment, test the application and secure it behind the scenes so that you (the customer) can review and approve any additions to your application. Staging is important from both a client relationship standpoint and an engineering perspective.
Client Relationship:
Sometimes there are many developers, designers, account representatives and client side individuals / groups involved in putting together a web application for their company. Having a staging area where you (the client) can see and interact with the website allows us to fill any gaps in miscommunication or understanding on a build.
Engineering:
As new software is released some of those environment (server) dependencies become deprecated and are exchanged for newer bigger better versions. These new versions can cause breaking changes in existing applications. Being able to update the staging environment to the new dependencies allows us to troubleshoot the application and be sure that we can update the production environment.
A good example of this is the deprecation of php versions.
https://www.php.net/supported-versions.php
Php 7.2 reached end of life 30 Nov 2020 (meaning the team behind the software will no longer support and apply critical security patches to the deprecated software). This could expose security vulnerabilities in your existing application if not addressed. However it’s not as simple as updating php on the server. Some of your existing code may break with changes that happen in php versions and need to be accounted for. We look for these breaking changes in documentation to address where in your application code needs to be refactored.
Helpful tips
On staging environments. Be sure to block robots from crawling by modifying the /robots.txt and stick the site behind some sort of .htaccess password You don’t want google to index your staging and development environments.

Is your website using deprecated php and exposed to security vulnerabilities?
We can help! Get in touch with us and we can construct a plan in getting your application up to date.
Photo Credits
matthew-smith-Rfflri94rs8-unsplash by Matthew Smith on Unsplash
science-in-hd-iPrjQEDnNEY-unsplash by Science in HD on Unsplash
cookie-the-pom-gySMaocSdqs-unsplash by Cookie the Pom on Unsplash