What are the Core Web Vitals that Google is measuring?
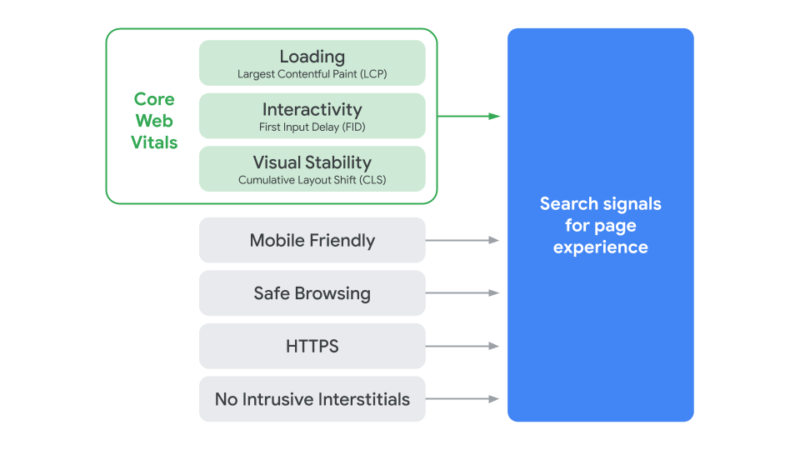
Core Web Vitals are a set of three main metrics that Google factors as important in your webpage’s overall user experience. These Core Web Vitals quantify measurements for page speed and user interactions. To put it simply: Core Web Vitals are a subset of factors that are part of Google’s “page experience” score, a.k.a. Google’s way of judging your page’s overall user experience (UX).
Google makes it clear that a great Page Experience score will not magically push you to the #1 spot in Google search results, BUT they have mentioned Page Experience is one of over 200 factors that they are using these days to rank sites in search results.
You can find your website’s Core Web Vitals data for both Mobile and Desktop experience in the “enhancements” section¹ of your Google Search Console account.
Why Are Core Web Vitals So Important?
As of June 2021, Google considers Page Experience as an official Google ranking factor. Page Experience is a mix of factors that Google places importance on for an overall positive customer experience. These include:
- Serving your page via HTTPS
- Mobile-friendliness
- Lack of intrusive interstitials (annoying pop-ups)
- “Safe-browsing” (essentially: please don’t have malware present on your pages)

Core Web Vitals have become particularly important parts of your Page Experience score. In fact, it has become clear to us at CommonPlaces that Core Web Vitals will soon be known as the most heavily weighted aspects of your Page Experience score.
Understanding Core Web Vitals: What they mean, why they are individually important, and how you can improve them on your pages.
In this next section, we explain all three Core Web Vitals and even show you how to improve your own.

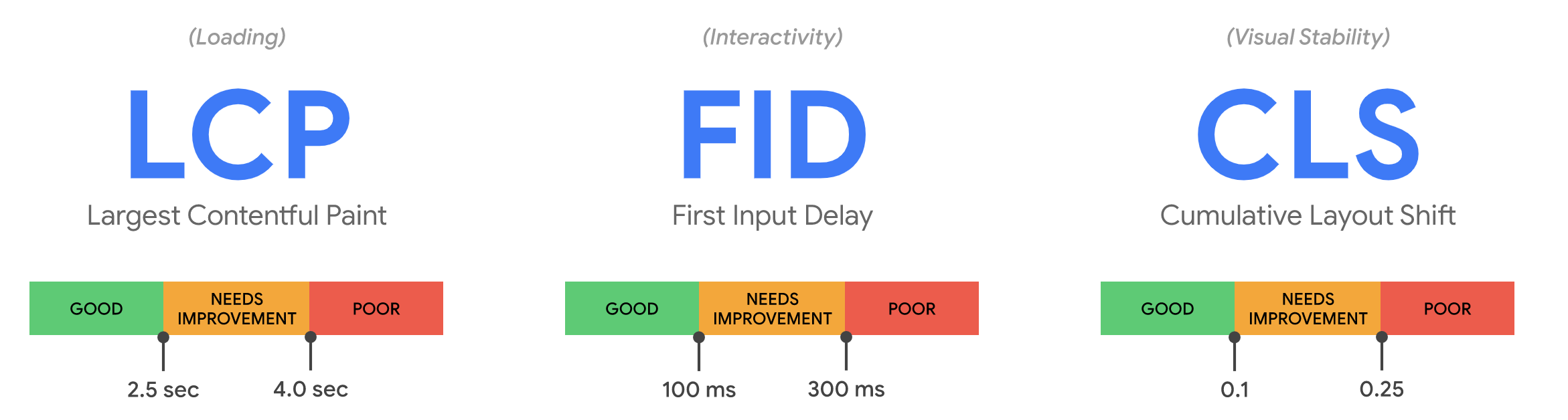
Largest Contentful Paint (LCP)
LCP is the amount of time it takes a page to load from the time you first open it. “Paint” is kind of a fancy way of saying “put up all the things you can see on the screen in front of you”. It’s the time from clicking a link to seeing the majority of the content on the screen.
Other page speed metrics like First Contextual Paint (FCP) and Time to First Byte (TTFB) are not true-to-life representations of what it’s like for a person to open a webpage, and that is where LCP is unique. LCP truly focuses on what matters to a viewer when it comes to page speed: The ability to quickly see and interact with your page.
You can check your LCP score with the Google PageSpeed Insights tool. This is quite helpful when you are looking for areas to improve your page. PageSpeed Insights can show you real information on exactly how your page has performed based on Chrome browser data.
Another way of viewing your LCP data is by using your Google Search Console because, like PageSpeed Insights, the data in Search Console comes from the Chrome User Experience Report, but where it differs is you are able to see LCP data on your whole website. This makes it more friendly in that you don’t need to analyze random pages one by one. Instead, you are provided a list of your URLs that shows a page quality status for each.
Google breaks LCP speed down into three categories: Good, Needs Improvement, and Poor. As a best practice, you want every page on your site to achieve an LCP of 2.5 seconds or under.
Elements Considered for Largest Contentful Paint
It is currently specified by Google that the types of elements considered for Largest Contentful Paint are:
- <img> elements
- <image> elements that are inside an <svg> element
- <video> elements (the poster image is used)
- Elements with a background image loaded via the url() function (as opposed to a CSS gradient)
- Block-level elements containing text nodes or other inline-level text elements children.
Google notes that additional elements may be added later as more user experience research is conducted. All these rules can pose a challenge for large web pages or pages rich with features.
Here are some tips to improve your site’s LCP:
- Remove any unnecessary third-party scripts These can significantly slow down page speed.
- Upgrade your web host: Better hosting will nearly always mean faster load times (including LCP).
- Enable lazy loading: Lazy loading makes it so images only load when they are ready to be seen (i.e. when someone scrolls down your page.) Enabling lazy loading means that your LCP can be significantly faster.
- Remove large page elements: PageSpeed Insights can show you if your page has an element that is slowing down your page’s LCP.
- Minify your CSS: Bulky CSS can delay LCP times significantly.
First Input Delay (FID)
Great job! Your page has achieved FCP! But now the next thing to think about is: Can your users interact well with your page?
That is where FID comes in: It’s the actual time it takes for a user to be able to swiftly interact with your page.
Examples of interactions include:
- Choosing a menu item in a dropdown
- Clicking a link in your site’s navigation
- Entering their email into a form field
- Opening the “accordion menu” on a mobile device
Google considers FID important because it accounts for how easily real-life users can interact with your website.
FID goes a step beyond a page speed score and measures the time it takes for users to actually do something on your page.
For pages that are 100% content-rich, like blogs or articles, FID typically is not a big factor because the “interaction” is usually just scrolling down the page, but in the instance that a page requires interaction, it’s a heavy factor, for example, a login page or a page requiring the user to input their birthdate to enable age-restricted access
With a login or age confirmation page, the time it takes for the content to load isn’t so important, but what matters is how quickly you can start typing in your information.
Some things you can do to improve your site’s FID scores are:
- Minimize JavaScript: It is nearly impossible for a user to interact with a page while the browser is loading JS. Minimizing or deferring JS on your page is a huge help to improve FID.
- Remove any non-critical third-party scripts: As we mentioned with FCP, third-party scripts (heatmaps, analytics, etc.) can negatively impact FID, so it’s best to remove them when possible.
- Use a browser cache: This helps load content on your page faster and helps your user’s browser quickly run through JS loading tasks.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) marks the stability of a page as it loads. Think of this as “visual stability” where visible and clickable page elements are not shifting around like crazy. If text, buttons, and images on your page move around as the page loads, then you’ve got a high CLS. That’s bad.
Ideally, you want your page elements to stay in place as the page loads. The biggest issue with this shifting is when a user tries to click a link or fill in a field and it moves so they end up miss-clicking, which can create a negative user experience.
According to Google, there are five main reasons why Cumulative Layout Shift happens:
- Images with no specified dimensions
- Ads, embeds, and iframes without specified dimensions
- Dynamically injected content
- Web Fonts causing FOIT/FOUT (Flash of Invisible Text / Flash of Unstyled Text)
- Actions waiting for a network response before updating the Document Object Model (DOM)
Images and videos always need to have the height and width dimensions defined in the page’s HTML. In the case of responsive images, you should always make sure that different image sizes for different viewports use the same aspect ratio.
Here are some actions you can take to minimize CLS.
- Use set size attribute dimensions for media (video, images, GIFs, infographics, etc.): That way, the user’s browser will know exactly how much space that media will take up on the page, and where to place it so that it does not shift with the page load.
- Make sure ads have a reserved space: When ads suddenly appear on the page, they can shift content down, up, or to the side.
- Add new User Interface (UI) elements below the fold: When placed below the fold, these will not push content down that the user “expects” to stay where it is.
-
Use system fonts when possible: We know web fonts help your page look pretty, but system fonts will help ensure that each browser can load them quickly. While there are several workarounds, using system fonts is by far the most straightforward. An alternative, if you MUST use web fonts, is to make use of the font display: optional CSS.
- Reduce third-party scripts and minimize JavaScript as much as possible: Scripts can hold up network response time, so keeping them to a minimum will help significantly.
Now armed with this information, we hope that you have gained a better understanding of how to improve your pages to score well with Google’s Core Web Vitals.
We at CommonPlaces understand this can be a lot to absorb, so we would be happy to perform a site audit for you and help improve your Page Experience scores, including these Core Web Vitals.
1. We know Google likes to change it up sometimes, so if you’ve found that this is no longer correct, and we have not yet updated our information, please let us know.



